Simple Mailchimp
Credentials
Gather the necessary info from Mailchimp
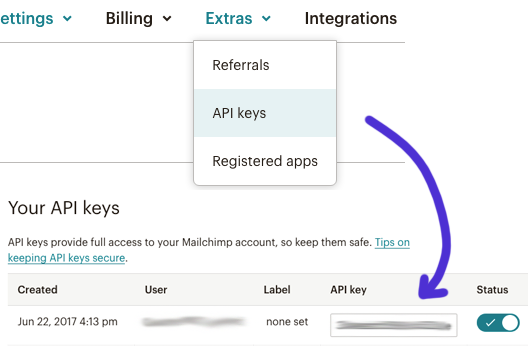
API Key _MC_APIKEY
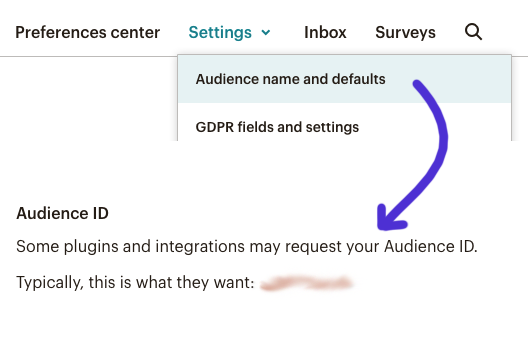
Go to https://admin.mailchimp.com/lists > Select Audience > Settings > Audience name and defaults > Audience ID

Audience ID _MC_LISTID
Go to https://admin.mailchimp.com/account/api/ > API Key

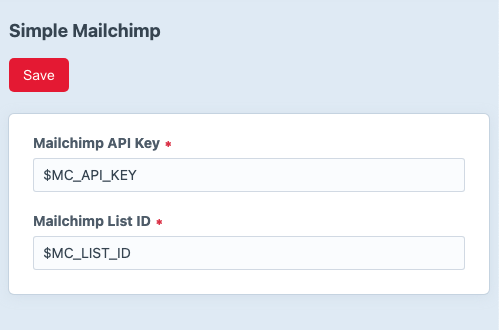
Add the credentials to plugin settings

You may also use .env parameters like in the example above.
# Mailchimp
MC_API_KEY=xxx12345x1234x123xxx123xxxxx123xx-us14
MC_LIST_ID=xxx1234xx1234
Usage
Your newsletter form template can look something like this:
<form method="post">
{{ csrfInput() }}
<input type="hidden" name="tags" value="Tag_1,Tag_2">{# comma separated #}
<input type="text" name="name">
<input type="email" name="email">
<button type="submit">Submit</button>
</form>
The only required field is email. Everything else is optional.
You can use jQuery/Ajax to call plugin controller like the example below
(($) => {
$('form').submit((e) => {
e.preventDefault();
$.post({
url: '/mailchimp/send',
data: $(this).serialize(),
success: (r) => {
if (r.success == true) {
$('form')
.append(`<div class='success'>${r.msg}</div>`)
.hide().fadeIn()
.delay(6000).fadeOut();
$(this).trigger("reset");
} else {
$('form')
.append(`<div class='error'>${r.msg}</div>`)
.hide().fadeIn()
.delay(6000).fadeOut();
}
}
});
});
})(jQuery);
Add jQuery to the template if necessary
{% js 'https://code.jquery.com/jquery-3.6.0.min.js' %}
Installation Instructions
To install this plugin, copy the command above to your terminal.
Reviews
This plugin doesn't have any reviews.
Active Installs
574
License
MIT
Last release
October 8, 2024
Activity (30 days)
0
Closed Issues
0
Open Issues
0
Merged PRs
0
Open PRs